YES! 🙂 We hebben er een tijdje op moeten wachten, maar sinds vandaag is het voor iedereen beschikbaar… De Facebook Messenger Customer Chat Plugin! Anders gezegd: Een chat op je website via Facebook Messenger. Benieuwd wat het precies is en hoe je deze installeert op je website? Lees dan snel verder…
Wat is de Facebook Messenger Customer Chat Plugin?
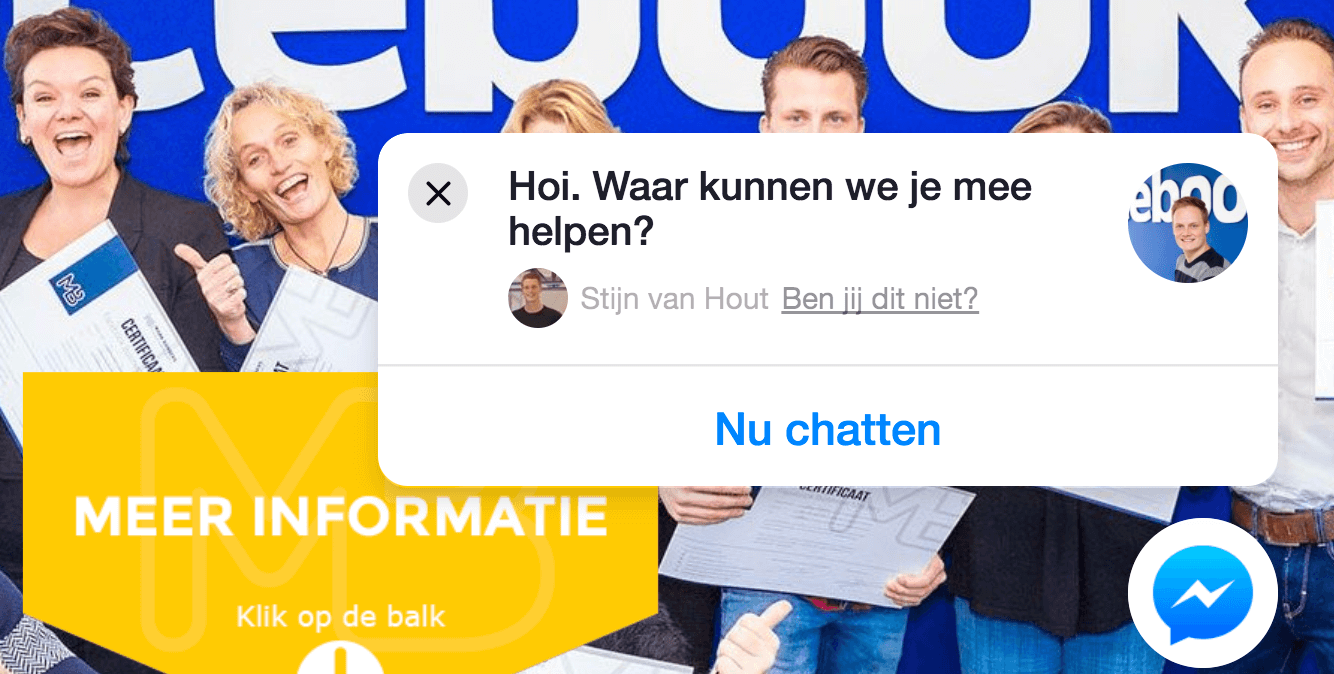
De Facebook Messenger Customer Chat plugin is een plugin van Facebook waarmee je een live chat via Facebook Messenger op je website kunt plaatsen. Deze plugin maakt het voor een (potentiële) klant mogelijk om, zeer laag drempelig, een gesprek met je bedrijf aan te gaan. Dit gesprek verloopt via Facebook Messenger, de chat app van Facebook.
Facebook Messenger heeft sinds dit jaar meer dan 1.3 miljard maandelijkse gebruikers. Hieruit kunnen we concluderen dat deze chat-app naast WhatsApp zeer veel gebruikt wordt om met elkaar en met bedrijven te communiceren. Het voordeel hiervan is dat je direct contact hebt zonder vertraging, zoals bij bijvoorbeeld e-mail wel het geval is. Tevens zijn de mensen bekend met de app, waardoor de drempel om contact op te nemen lager is.
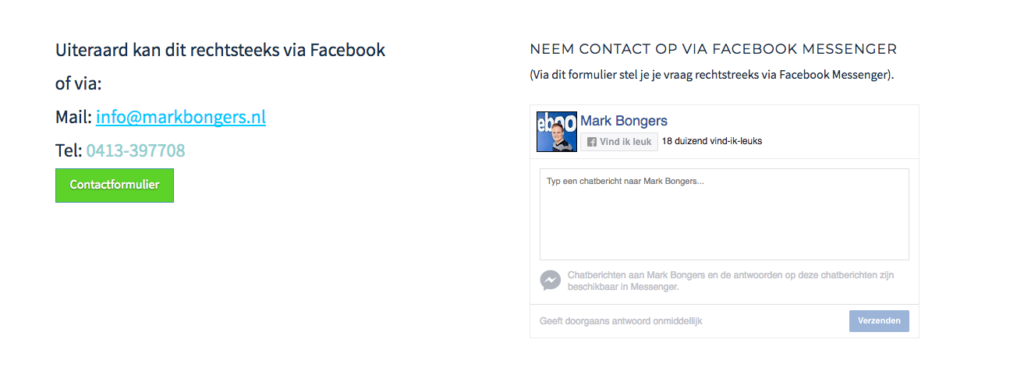
De Customer Chat plugin van Facebook Messenger is een goede vervanger voor de Facebook page plugin op je website. Deze page plugin van Facebook maakt het voor websitebezoekers mogelijk een bericht, via Facebook Messenger, te versturen naar je Facebookpagina. Je herkent deze Facebook page plugin vast van onze contactpagina.

De Facebook Messenger page plugin op onze contactpagina
De Facebook page plugin heeft als nadeel dat deze niet mobileresponsive is. De opmaak van deze plugin is gebaseerd op een x-aantal pixels breedte en hoogte. Hierdoor wordt deze in de meeste gevallen deels weggesneden op het moment dat je deze pagina bezoekt op jouw smartphone. Het gevolg is dat men geen bericht naar je kan versturen.
Het voordeel van de Customer Chat plugin is dat deze rechtsonder wordt weergegeven en met je mee beweegt op het moment dat je omhoog of omlaag gaat in de pagina. Waarschijnlijk had je dit ook al gemerkt. 🙂 Een ander voordeel is dat je deze chatfunctionaliteit kunt koppelen aan je Facebook Messenger Bot. Dit maakt het mogelijk om de gesprekken door je bot te laten voeren, waardoor je live chat daadwerkelijk 24/7 gebruikt kan worden. Ontdek in dit blog hoe je Facebook Messenger Bot en de Customer Chat kunt gebruiken.
Hoe stel je de Facebook Messenger Customer Chat plugin in?
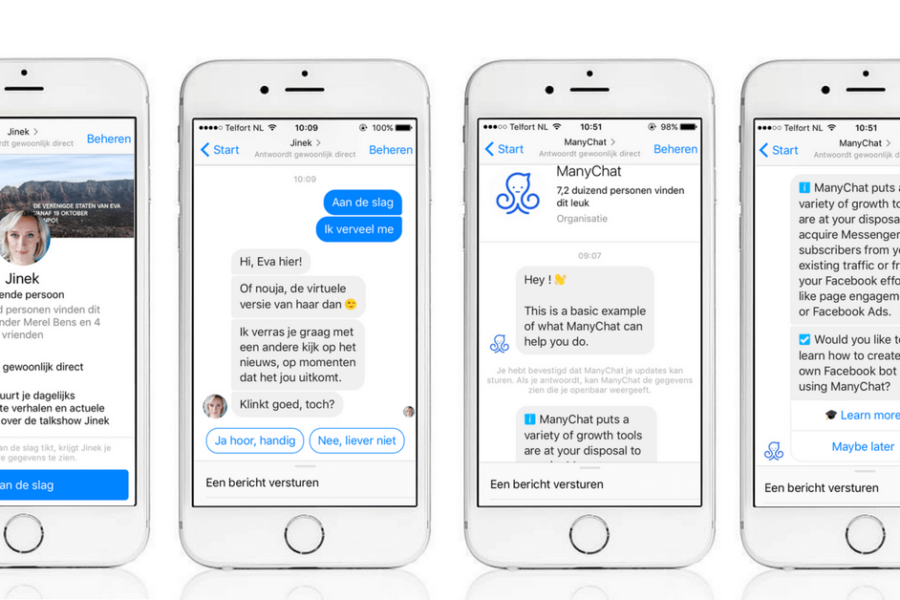
Voor het instellen van deze Customer Chat plugin gebruiken wij ManyChat. Dit systeem gebruiken wij ook voor onze Facebook Messenger Bot. Het voordeel van ManyChat is dat de plugin vanuit ManyChat zeer gemakkelijk te installeren is. Voordat we ingaan op het instellen van de Chat Plugin is het belangrijk dat je al een ManyChat account hebt. Heb je deze nog niet? Via de website van ManyChat kun je direct gratis een account aanmaken.
Je kunt de Customer Chat plugin instellen aan de hand van vijf verschillende stappen die hieronder staan beschreven.
#1 Het aanmaken van de Customer Chat plugin binnen ManyChat
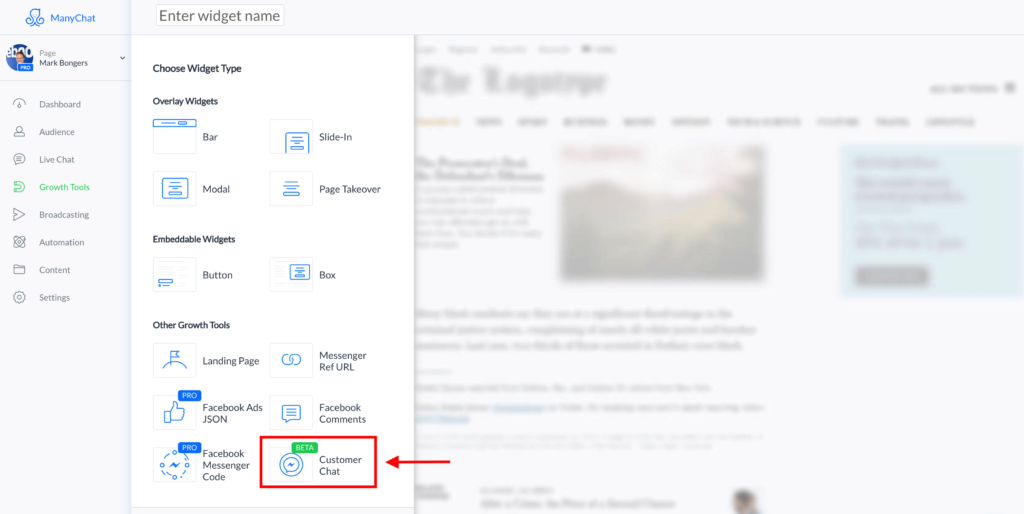
Voordat we de Customer Chat Plugin op onze website kunnen installeren, moeten we deze eerst aanmaken binnen ManyChat. Dit doen we onder het tabblad ‘Growth Tools’. Growth Tools zijn mogelijkheden waarmee personen in contact kunnen komen met je Facebookpagina via Facebook Messenger. Je maakt een nieuwe Growth Tool aan door rechtsboven op de blauwe knop ‘+ New Growth Tool’ te klikken. Je komt nu in een scherm waar je verschillende mogelijkheden kunt kiezen waarmee men in contact kan komen met je Facebookpagina via Facebook Messenger. Voor het maken van de Customer Chat plugin kiezen we voor de optie ‘Customer Chat’.

Dit is het scherm dat je te zien krijgt na het klikken op de blauwe knop ‘+ New Growth Tool’. Kies in dit scherm voor ‘Customer Chat’
#2 Instellen van de r Customer Chat plugin in ManyChat
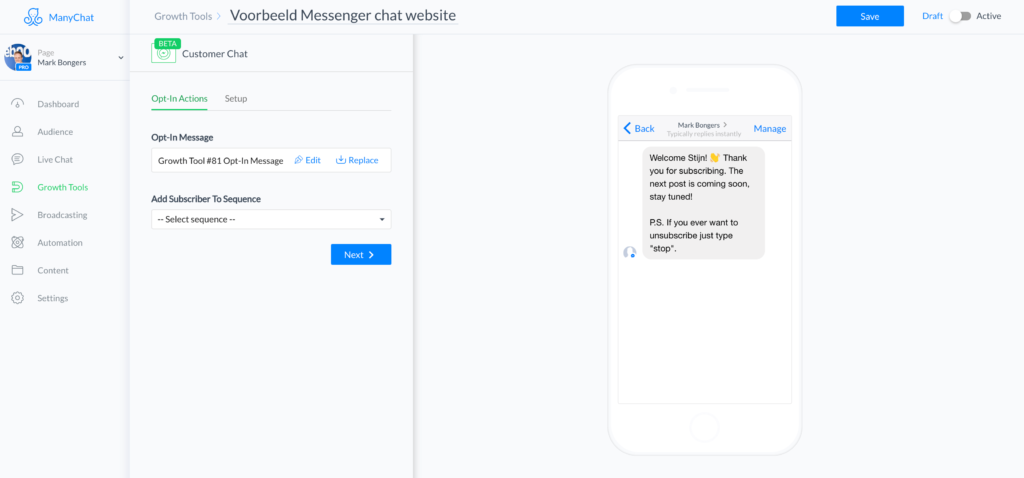
Binnen ManyChat heb je nu de Customer Chat plugin aangemaakt. Voordat we de plugin kunnen installeren is het verstandig dat je een voorgeprogrammeerd gesprek instelt (oftewel de Messenger bot). Dit gesprek kun je instellen op door op de blauwe tekst ‘edit’ te klikken. Het eerste bericht dat je hier instelt zal de persoon ontvangen op het moment dat hij/zij contact zoekt via deze live chat.
ManyChat maakt het mogelijk om iedereen die via deze weg met je Facebookpagina contact zoekt in een aparte lijst te plaatsen. Deze functionaliteit vind je terug onder ‘Add Subscriber To Sequence’. Binnen deze optie moet je de lijst selecteren waarin de persoon moet worden geplaatst. Een voordeel van deze functie is, dat je deze personen opnieuw kunt benaderen met een persoonlijk Facebook Messenger bericht.

Het instellen van het gesprek op het moment dat iemand contact met je opneemt via de Facebook Messenger chat plugin
#3 Installeren van de Facebook Messenger Customer Chat plugin op je website
Het installeren van Facebook Messenger Customer Chat plugin is een technische aangelegenheid. Ben je niet zo technisch? We hebben geprobeerd om dit zo duidelijk mogelijk aan uit te leggen. Lukt het niet om de plugin zelf te installeren vraag dan je websitebouwer om dit voor jou te doen.
Om een Growth Tool (en dus ook deze plugin) op je website te installeren moet je jouw website autoriseren en een stukje code (JavaScript) installeren in je website. Heb je dit al gedaan? Bijvoorbeeld voor het installeren van een knop vanuit ManyChat, hoef je dit niet opnieuw te doen. Je kunt dan ook verder gaan naar stap 4.
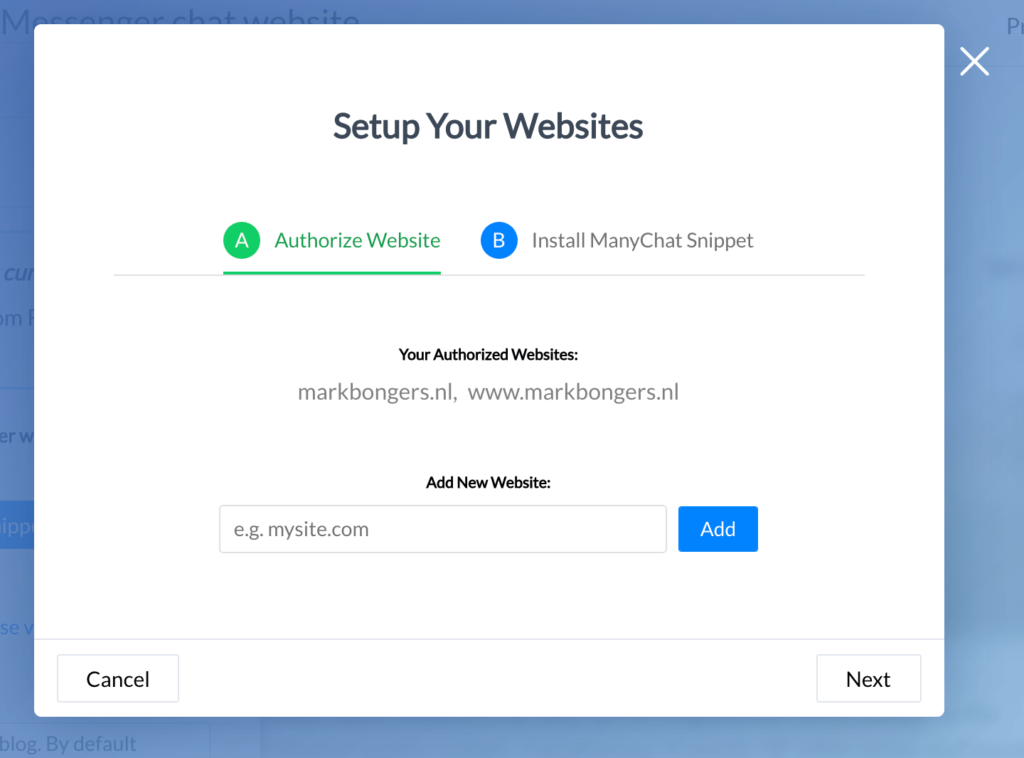
Om je website te autoriseren en het stukje code te plaatsen moet je naar het tabblad ‘Setup’. Klik binnen dit tabblad op de knop ‘Install JavaScript Snippet’. Druk je op deze knop dan opent zich een pop-up. ManyChat vraagt je als eerste om je website te autoriseren (A) (zie hieronder). Je kunt je website autoriseren door je domeinnaam in te vullen en op ‘Add’ te drukken.

De pop-up die je te zien krijgt op het moment dat je klikt op de knop ‘Install JavaScript Snippet’.
Zoals je in de bovenstaande afbeelding kunt zien hebben wij onze eigen website (markbongers.nl) geautoriseerd. Hierdoor is het mogelijk om de Customer Chat plugin te installeren in onze website. Deze autorisatie moet je eenmalig uitvoeren en geldt dus voor iedere Growth Tool die je aanmaakt en wilt installeren.
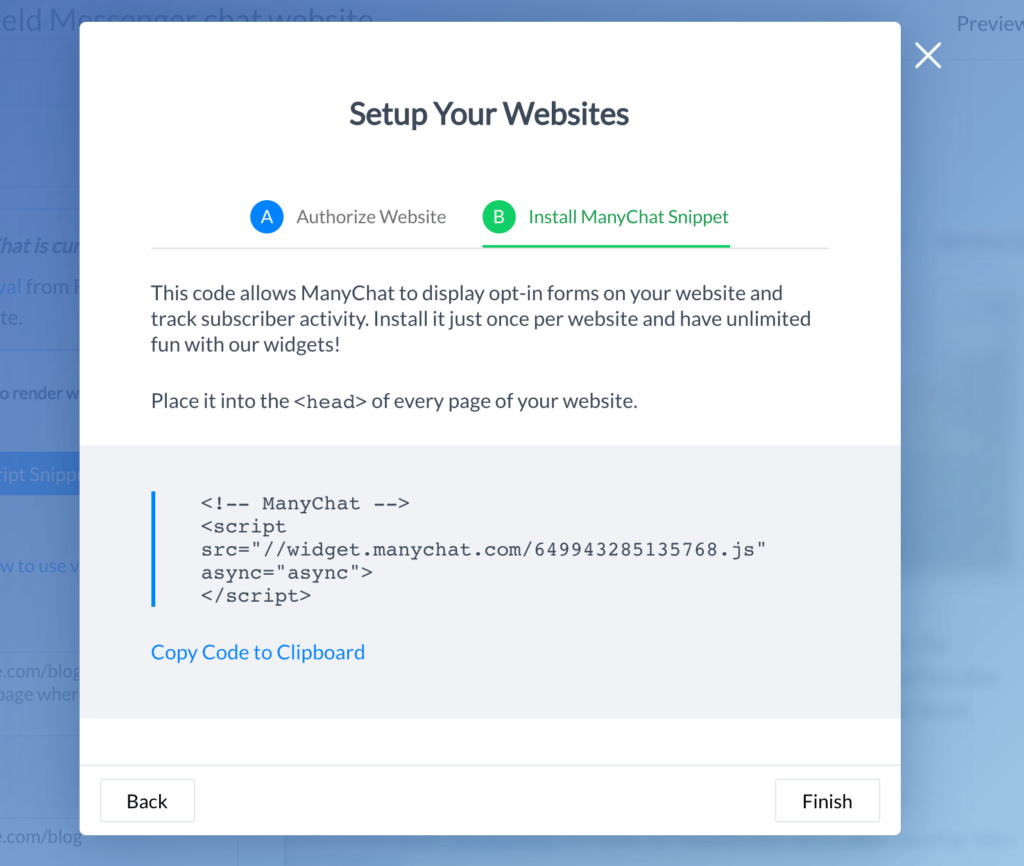
Als tweede geeft ManyChat het stukje code dat je moet installeren op je website (B). Kopieer dit stukje code en plak deze in de header van je website. Weet je niet hoe dit moet, vraag dan aan je websitebouwer om dit te doen. Je websitebouwer heeft dit namelijk in een paar minuten tijd voor je gedaan.

Het stukje code dat je moet plaatsen in de header van je website
#4 Plaatsing van de plugin
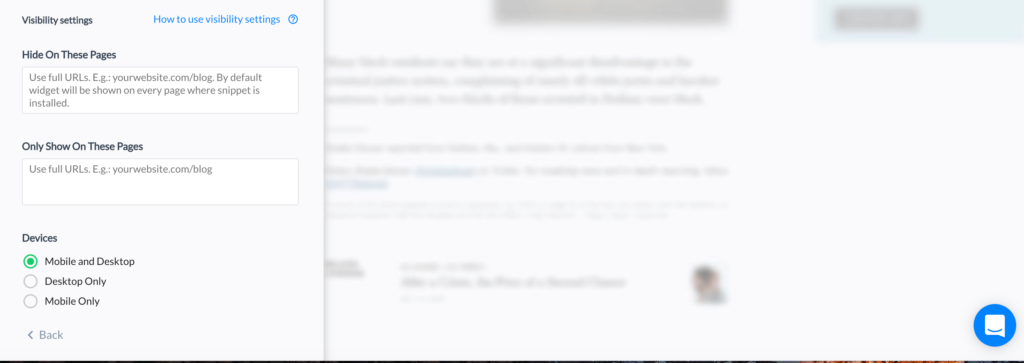
ManyChat heeft de mogelijkheid om aan te geven op welke webpagina’s je deze Customer Chat wilt weergeven. Deze mogelijkheid vind je in het tabblad ‘Setup’. Onder het kopje ‘Hide On These Pages’ kun je aangeven op welke webpagina’s Customer Chat niet zichtbaar mag zijn. Onder het kopje ‘Only Show On These Pages’ geef je aan op welke webpagina de Customer Chat Plugin alleen zichtbaar mag zijn. Bij ‘Devices’ geef je aan op welk apparaat de Customer Chat zichtbaar mag zijn.

Op deze plaats kun je aangeven op welke webpagina’s de chat plugin van Facebook Messenger moet worden weergegeven
#5 Activeren van de Facebook Messenger Customer Chat
Op het moment dat je de bovenstaande stappen hebt doorlopen en ingesteld, kunnen we de chat plugin activeren. Na de activatie zal de Customer Chat direct zichtbaar zijn op je website. Schuif rechtsboven in de pagina het balkje naar ‘Active’ om de plugin te activeren.
Gefeliciteerd! Nu staat jouw live Facebook Messenger chat actief op je website en kunnen je klanten snel en gemakkelijk contact met je opnemen.
Ga je deze Facebook Messenger chat functie op jouw website installeren? Laat het weten in een reactie. 🙂